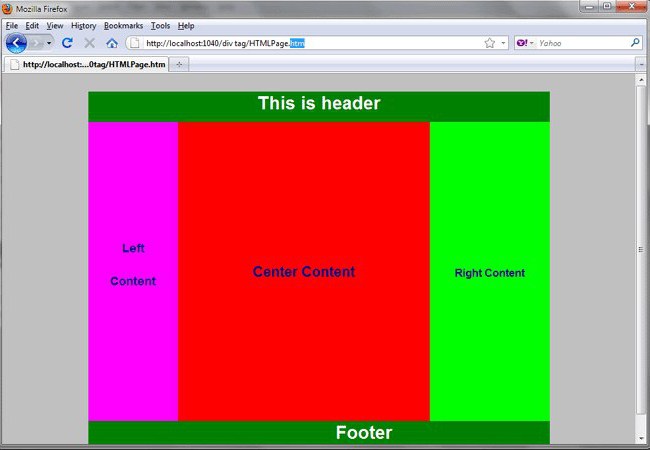
div 태그 HTML 레이아웃 차단
아직도 약 10 년 전부터 가장 많은자주 소위 테이블 레이아웃을 사용했습니다. 일부 브라우저의 표준이 서로 크게 다르다는 점을 고려하여 모든 응용 프로그램에서 인터넷 문서를 올바르게 표시 할 수있는 솔루션을 찾아야했습니다. 그러나 시간이 지남에 따라 표준이 진화하고 유연하고 유연하지 않은 표 형식이 잘 조정되고 반응이 빠른 블록 레이아웃으로 대체되었습니다. 이 기술의 최전선에는 <div> 요소 사용 원칙이 있습니다. HTML 문서는 주로 표 레이아웃과 달리 서로 독립적 인 독립 블록을 기반으로 구축되기 시작했습니다.
발생

복잡한 웹 페이지 및 컴퓨터 개발기술로 인해 웹 문서는 골격 (HTML 코드)과 디자인 (스타일 시트)의 두 부분으로 나뉘 었습니다. 덕분에 우리는 전례없는 웹 개발을 달성 할 수 있었으며 그 결과는 대부분의 현대 사이트에서 볼 수 있습니다. 개발 프로세스를 개선하는 것 외에도 <div> HTML은 각 요소에 대한 디자인 규칙을 정의 할 수 있습니다. 이를 통해 웹 페이지 코드의 가독성을 높이고 문서로드 시간을 줄일 수있었습니다. 이제 검색 엔진은 사이트에서 사용할 수있는 정보를 훨씬 빠르고 빠르 게 처리합니다.
표준 및 검증
HTML의 <div> 태그는 strict에서 사용됩니다.W3C (World Wide Web Consortium) 표준 준수. 페이지 코드는 특수 도구 (유효성 검사기)에 의해 검사됩니다.이 도구는 페이지에서 발생할 수있는 모든 오류를 구문 분석 (검사 및 검색)합니다. 유효한 페이지는 모든 태그가 올바르게 사용되고 완전히 표준 요구 사항을 충족한다는 것을 의미합니다.

태그 <div>를 사용하면 블록을 만들거나 그 블록을 만들 수 있습니다.여전히 컨테이너 라 불린다. 이 경우 개별 요소를 서로 중첩하여 필요한 구성과 복잡성의 구조를 만들 수 있습니다. 클래스 나 식별자에 의해 에스코트가없는 <div> 태그를 사용하는 일은 거의 발생하지 않습니다. 이것은 요소의 "얼굴없는"때문입니다. 그는 클래스를 지정하지 않으면 결국 모든 컨테이너가 동일한 구성을 갖게됩니다.
진정으로 올바른 것을 만들기 위해서문서의 경우 <div> class = "some_name"태그의 다음 구조를 사용해야합니다. 스타일 시트에서 클래스 이름을 참조하면 문서에서 개별 블록의 위치, 크기, 선행 및 기타 매개 변수를 결정할 수 있습니다.
클래스와 식별자 사용하기

<div> HTML 블록은 다음과 같이 정의 할 수 있습니다.ID 및 클래스. 첫 번째와 두 번째의 차이는 ID가 문서 페이지에서 한 번만 사용된다는 것입니다. 즉, 페이지 코드에서 반복되지 않는 고유 한 요소를 정의하는 데 사용됩니다. class 속성을 사용하면 동일한 스타일 규칙을 여러 요소에 적용 할 수 있습니다. 이 접근법은 코드 개발 및 지원을 크게 단순화합니다. 또한 한 객체는 동시에 여러 클래스를 가질 수 있습니다. 올바른 인식을 위해 단순히 공백으로 구분됩니다.
당연히 문서의 블록 구조는하나의 <div> 태그 만 사용하는 것을 의미합니다. 인터넷 페이지의 구조에는 항상 다른 요소가 있습니다. 또한 블록 <div> 요소 자체는 완전히 다른 종류의 매핑을 가질 수 있습니다. 이 작업은 display 속성을 사용하여 수행됩니다. 요소에는 선 또는 표 표시가있어 블록 사용의 유연성을 크게 높이고 모든 구성 사이트를 만들 수 있습니다.
<div> 태그 HTML 속성

위에서 언급했듯이이 태그는 변경되지 않습니다.페이지 조각을 디자인하고, 스타일 시트를 통해 이후의 디자인으로 의미 구조를 만드는 데 사용됩니다. 이 요소에 닫기 태그를 사용하는 것은 필수입니다.
많은 현대의 브라우저가이 오류를 인식 할 수 있지만, 경우에 따라 닫히지 않은 태그로 인해 문서 구조가 떨어져서 제대로 표시되지 않을 수 있습니다.
이 요소는 블록이므로그 안에 포함 된 내용은 새로운 라인으로 시작될 것입니다. 이 동작을 변경하려면 display 속성을 사용하여 블록의 표시 매개 변수를 변경해야합니다. 중첩 된 요소를 그룹화하는 것 외에도 <div> 태그를 사용하여 그 안에있는 내용의 위치를 지정할 수 있습니다. 이렇게하려면 텍스트 또는 이미지를 부모 요소의 왼쪽, 오른쪽 또는 가운데에 배치 할 수있는 align 특성을 사용합니다.
위치 결정 블록

position 속성을 사용하면 선택한 요소의 위치 지정 방법을 변경할 수 있습니다. 따라서 세 가지 유형의 위치 지정이 있습니다.
- 정적 (정적) - 기본적으로 사용됩니다. 이 경우 요소는 HTML 코드의 위치에 따라 배치됩니다.
- 상대적. 이 경우 정적 위치 지정의 경우와 같은 방법으로 개체의 위치가 계산되지만이 속성을 사용하면 자식의 위치를 변경할 수 있습니다.
- 절대 (절대). 위치는 상대적 위치 지정이있는 요소를 기준으로 계산됩니다.
기타 속성
시작점을 기준으로 위치를 변경하려면상단 및 왼쪽 속성이 사용됩니다. 값은 양수 또는 음수 일 수 있습니다. 블록 요소의 폭과 높이는 각각 width와 height 속성으로 지정됩니다. 스타일 시트에 지정되지 않은 경우 블록은 상위 요소의 전체 너비를 차지합니다. 블록 컨텐츠가 "부모"의 모든 너비에 맞지 않으면 요소의 작동은 overflow 속성에 의해 결정됩니다.
이 기사가 HTML의 <div>가 무엇인지에 대한 질문을 이해하는 데 도움이되기를 바랍니다.
</ p>

